Auch wir haben seit geraumer Zeit einen Chatbot in unserer Webpräsenz integriert, welcher durch das Anklicken des Chatsymbols unten rechts aktiviert wird. Diesem haben wir liebevoll den Namen Charlie Chatbot gegeben. Dargestellt wird unser Chatbot in einem klassischen Chatfenster mit dem Namen des Bots, daneben das Profilbild und darunter dem eigentlichen Interaktionsbereich mit den Chatnachrichten, sowie dem Eingabefeld. Gleich direkt nach der Begrüßung schlägt Charlie Chatbot vier auswählbare Themen vor, die dem Webseitenbesucher einen groben Überblick über das Wissensspektrum des Bots darlegt. Dem Nutzer wird jedoch zu Beginn freigestellt, ob er die vordefinierten Schaltflächen oder das Eingabetextfeld benutzt. Als auswählbare Themenfelder gibt es zum jetzigen Zeitpunkt „Referenzen“, „Jobs“, „Leistungen“, „Kontakt“, dazu kommen einige Antworten, welche nur über das Eingabefeld aufrufbar sind.
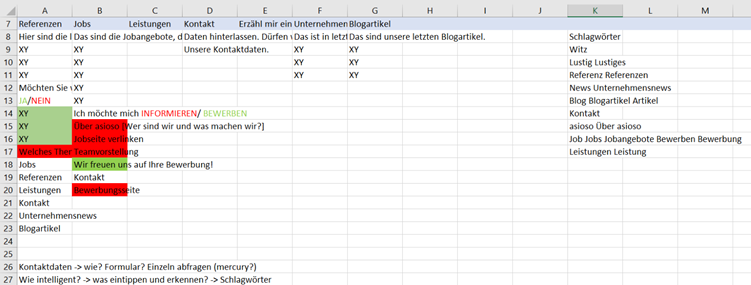
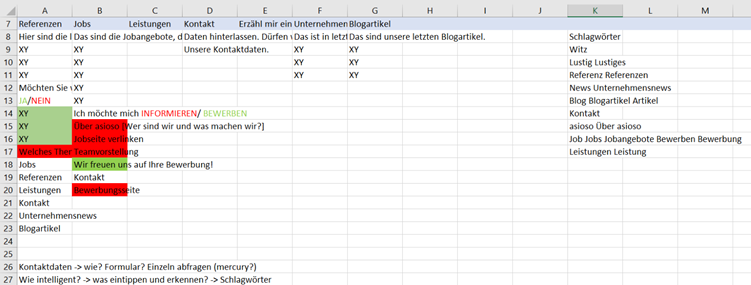
Aller Anfang ist schwer? Nein, das muss nicht sein. Glücklicherweise gibt es bereits einige gute Anbieter für eine Chat-Softwarelösung, die sogar ohne jegliche Programmierkenntnisse auskommen. Aufgrund unserer flächendeckenden Integrierung der Zoho Services, wie zum Beispiel unserem CRM oder Analytics, haben wir uns für den Zobot von Zoho Sales IQ entschieden. Der Zobot bietet eine relativ große Auswahl an Plattformen für die Botentwicklung an. Diese wären „Zia Skills“, „Dialogflow“ von Google, „Webhooks“, „Watson Assistant“, „Azure Bot Service“ und natürlich das Zoho hauseigene Sales IQ Script, wobei jede Plattform andere Stärken aufweist, welche je nach Projekt abzuwägen sind. Google’s Dialogflow beispielsweise ist einfach in der Handhabung, allerdings nur bedingt kostenlos, weshalb wir uns letzten Endes für Sales IQ Script entschieden haben. Sales IQ Script basiert auf Deluge bzw. Data Enriched Language, weshalb hier ohne Grundkenntnisse (oder erweitere Kenntnisse, je nach Projekt) im Coden eher von abgeraten wird. Doch noch bevor die Auswahl der richtigen Plattform stattfindet, sollte die Struktur des Bots mit allen möglichen Antwortmöglichkeiten skizziert werden. In unserem Fall, da es ein sehr einfach gehaltener Bot ist, welcher in die Kategorie „Menü- oder Tasten-Chatbots“ fällt, haben wir die Struktur in einer Excel Datei festgehalten, die den Entwicklern als Vorlage für die Botlogik dient:

Unser Bot soll die Themen „Referenzen“, „Jobs“, „Leistungen“, „Kontakt“ abdecken und außerdem noch einen Witz erzählen können, sowie auf weitere Schlagwörter Auskunft geben. Die meisten Themenfelder haben eine hierarchische Tiefe über mehrere Ebenen, wie zum Beispiel „Jobs“, wo der Chatnutzer je nach Interesse nach Aufzählung der offenen Jobausschreibungen sich noch mehr darüber informieren oder direkt bewerben will. Außerdem war es uns wichtig, dass man direkt über den Chatbot mit uns Kontakt aufnehmen kann, ohne intern auf die Kontaktseite weitergeleitet zu werden. Das heißt also, der Bot muss im Chat Kontaktdaten des Chatnutzers wie beispielsweise Name, E-Mail und das Anliegen verarbeiten und entsprechend weiterleiten.
Der "schwierige" Teil
Stehen die Struktur und Logik des Bots erst einmal, dann geht es auf zur eigentlichen Umsetzung. In unserem Fall erstellen wir zuerst einmal über das Zoho Sales IQ Dashboard einen Bot. Schon öffnet sich ein Fenster mit den Grundeinstellungen, wo beispielsweise der Namen, das Profilbild, die Tippdauer (welches das Gefühl einer echten Interaktion suggeriert) und vieles mehr eingestellt werden kann. Ganz unten auf der Seite kann nun die gewünschte Plattform ausgewählt werden, wir benutzen wie bereits erwähnt Sales IQ Script dafür. Nun steht einem einiges an Code gegenüber. Glücklicherweise jedoch bietet Zoho einem jedoch einiges an bereits vorgefertigten Templates je nach Verwendungszweck des Bot zur Verfügung. Über die Schaltfläche „Choose from Templates“ kann das benötigte Template ausgewählt werden, einige wie zum Beispiel Google Sheets oder Google Calendar können sehr hilfreich sein, da sie auch eine Plattformübergreifende Lösung aufzeigen. Wir benutzen das bereits vorhandene Template und klicken lediglich unten rechts auf „Create“ und schon sehe ich auch rechts ein Chatfenster, welches den aktuellen Code als Vorschau im Chat darstellt. Wichtig ist hier, dass bei Änderungen im Code vorher auf „Speichern“ geklickt werden muss, bevor diese auch im Vorschauchat sichtbar sind.
Der Chatbot mit Sales IQ Script basiert auf vier Dateien (Message Handler, Trigger Handler, Context Handler und Failure Handler), welche durch Anklicken im Dropdownmenü einzeln und leider nicht zeitgleich zu erreichen sind. Zu Beginn lohnt es sich erst einmal einen Überblick über den Code zu verschaffen und ggf. etwas damit rumzuspielen. Der „Trigger Handler“ dient quasi als ersten Anstoß seitens des Bots, welcher beim Beginn eines Chats erscheint. Hier lassen wir unseren Bot den Chatnutzer begrüßen und bieten unserem Nutzer direkt einen klickbare Auswahl an Optionen, welche die Themenfelder unseres Bots entsprechen. Wir überlassen dem Nutzer jedoch auch das Eingabefeld als Alternative, falls Fragen hat, welche nicht als klickbare Auswahl dargestellt sind, sondern nur über das Eingabefeld zu erreichen sind, wie zum Beispiel „Erzähl mir einen Witz“.
Der eigentliche Bereich für die Einpflegung der möglichen Fragen und Antworten biete jedoch der „Message Handler“. Hier sind alle Fragen und Antworten im Code einzupflegen, welche in unserer Hierarchie auf Ebene 0 sind. Sales IQ bietet hier verschiedene Antwortdarstellungen zur Auswahl, wie zum Beispiel einen Slider, Kalender und vieles mehr, welche auf der Zoho Sales IQ Dokumentation aufgelistet sind.
Für alle weiteren Fragen/Antworten, welche nach der Ebene 0 kommen, ist der „Context Handler“ zuständig. Wichtig ist nur, dass die Funktionen im Context Handler von den Funktionen des Message Handlers angesprochen werden. Denn nur so kann der Chatbot eine Interaktion mit Kontext führen. Um ein Beispiel zu nennen: Einige Fragen/Antworten machen nur Sinn, wenn man die vorherige Nachricht kennt. Ein „Informieren“ aus dem Nichts soll dem Bot nicht dazu bringen die Jobseiten zu verlinken, sondern erst wenn sich vorher über Jobs informiert worden ist, also ein Kontext zu „Jobs“ besteht. Natürlich können in dieser Datei auch tiefere Ebenen des Kontexts programmiert werden. Die Kontaktaufnahme über den Chatbot zu uns beginnt im Context Handler auf Ebene 1, wo die E-Mail und in der Frage darauf das gewünschte Anliegen des Nutzers erfragt wird. Nach erfolgreicher Eingabe aller abgefragten Daten des Nutzers erfolgt eine Generierung eines Leads mit entsprechenden Daten aus dem Chat im Zoho CRM und es wird zeitgleich eine E-Mail an uns mit gleichem Inhalt gesendet. Der Aufbau und das Design dieser E-Mail lässt sich dank HTML und CSS leicht anpassen. So haben wir ebenfalls einen „Antwort“-Button in dieser E-Mail integriert, der uns direkt im Mailprogramm eine vorgefertigte Antwortemail mit fertigem Betreff, Datum und dem Inhalt der Anfrage an den Nutzer bereitstellt.
Eine ebenso schöne Verabschiedung wie die Begrüßung im Chat sollte nicht vergessen werden.
Der "schöne" Teil

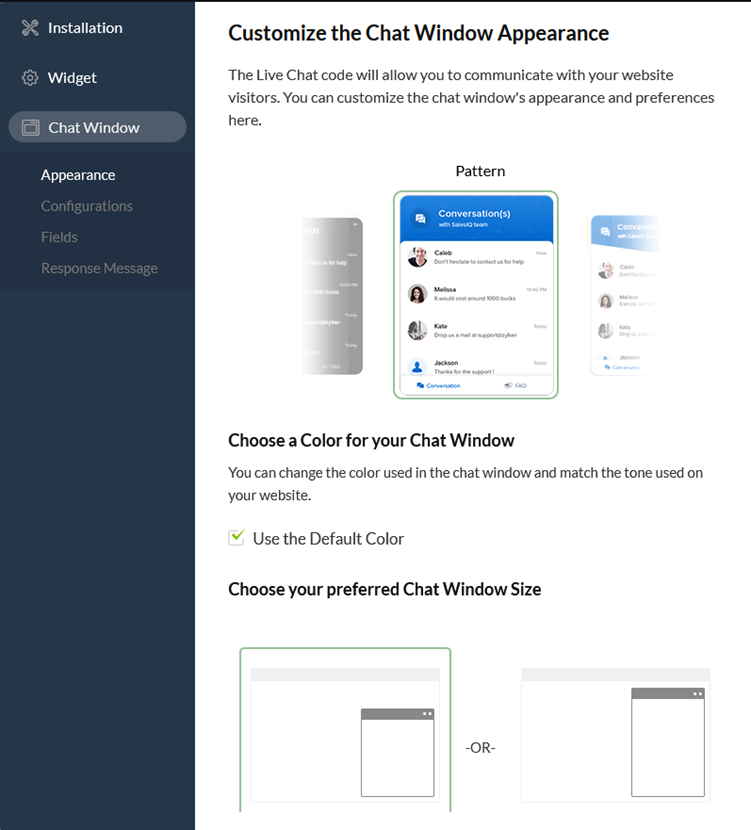
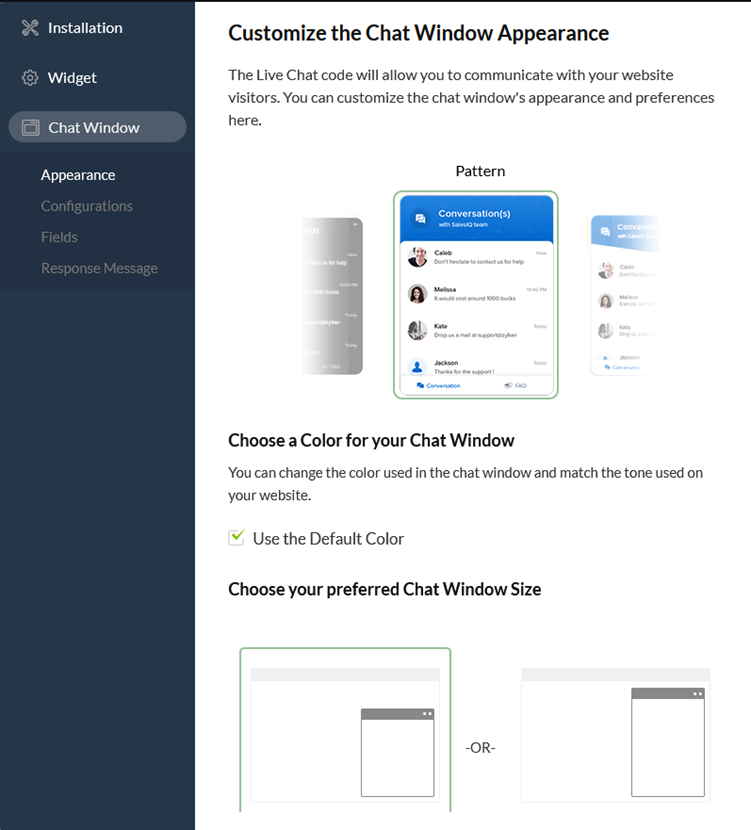
Ist der Bot dann erst einmal soweit fertig, muss er über die Schaltfläche „Publish“ veröffentlicht werden und kann über den entsprechenden JavaScript Code, welchen man im Sales IQ Dashboard findet, auf der Webseite eingebunden werden. Letzte Designänderungen, wie z.B. Farbänderung können ebenfalls über das Dashboard vorgenommen werden, auch das Hochladen eines eigenen Stylesheets ist möglich.
Das Einzige was eurem Chatbot jetzt noch fehlt ist der Name, viel Spaß!
Hier seht ihr alle Artikel der Blogreihe "Gehören Chatbots die Zukunft? Eine Einführung in die Chatbot-Welt"